68 lines
2.1 KiB
Markdown
68 lines
2.1 KiB
Markdown
|
|
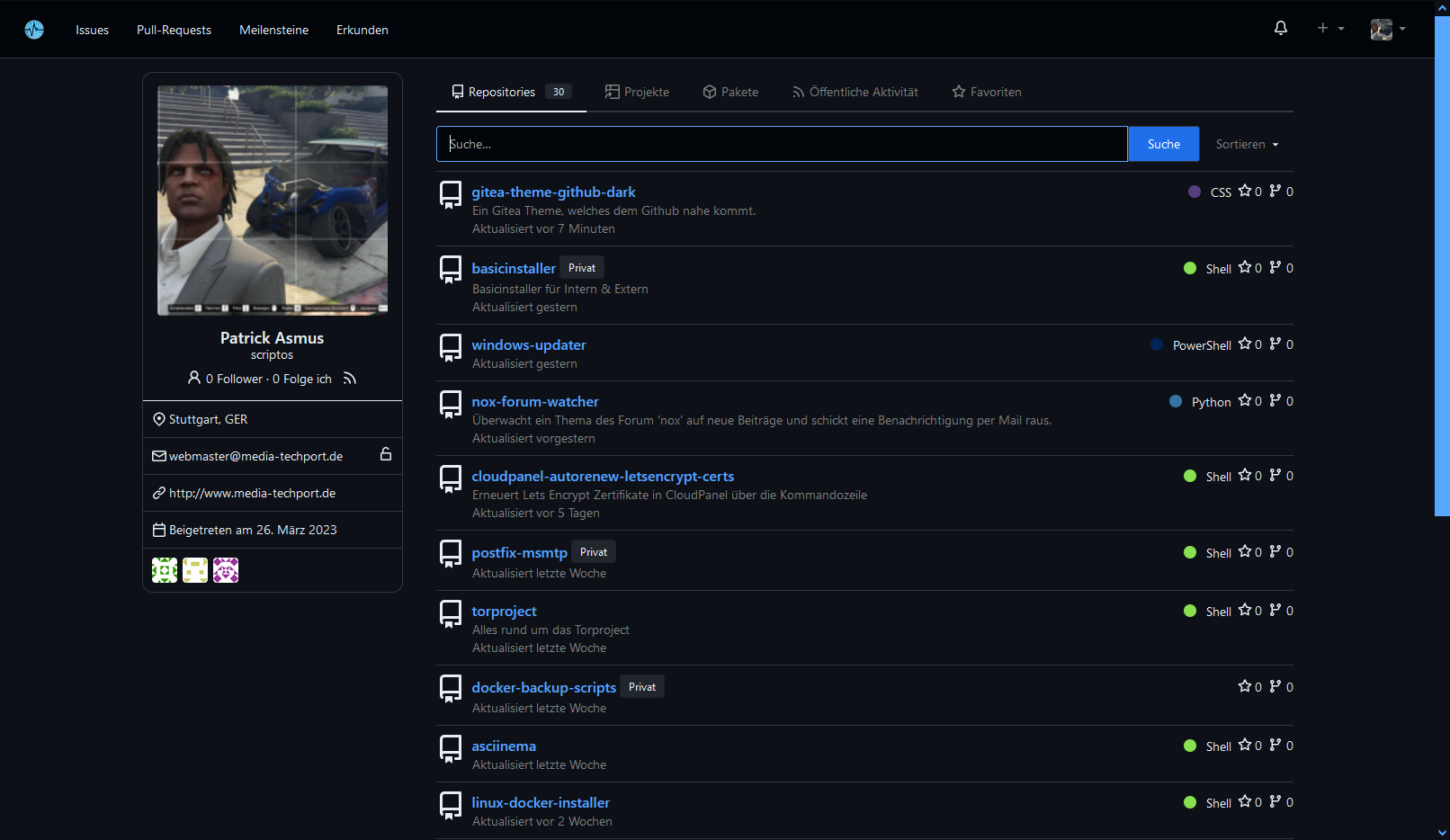
# gitea-theme-github-dark
|
|
|
|
## Dies ist ein Fork von [sb-child](https://github.com/sb-child/gitea-theme-github-dark) auf Github
|
|
|
|
|
|
Dieses Gitea-Theme ahmt das Erscheinungsbild des dunklen Themas von GitHub nach und bietet so ein vertrautes und optisch ansprechendes Erlebnis.
|
|
|
|
|
|
## Vorschau
|
|
|
|
|
|

|
|
|
|

|
|
|
|

|
|
|
|
## Einrichtung:
|
|
|
|
|
|
1. Kopiert die `theme-ghdark.css` hierhin: `/path/to/gitea/custom/public/assets/css/theme-ghdark.css`
|
|
|
|
|
|
2. Passt die Gitea Konfiguration an. Diese findet ihr hier: `/path/to/gitea/custom/conf/app.ini`
|
|
|
|
|
|
```ini
|
|
[ui]
|
|
THEMES = auto,gitea,arc-green,ghdark ; <- Add "ghdark" here
|
|
DEFAULT_THEME = ghdark ; <- Change the default theme to "ghdark"
|
|
```
|
|
|
|
3. Startet Gitea neu
|
|
|
|
|
|
4. Wählt in den Einstellungen das Theme aus: `ghdark`
|
|
|
|
|
|
5. Genießt das GitHub-ähnliche Erlebnis!
|
|
|
|
|
|
## Danksagung:
|
|
|
|
Lieben Dank, [Thomas](https://git.retronerd.at/schiwagoa), für deine Unterstützung!
|
|
|
|
|
|
|
|
## Changelog:
|
|
|
|
|
|
| Datum | Änderung |
|
|
| -- | -- |
|
|
| 2024-03-23 | Transparente Bilder haben nun keinen Rahmen mehr |
|
|
| 2024-03-23 | ".markup code: background-color" hinzugefuegt |
|
|
| 2024-06-15 | Anpassung auf 1.22.0 |
|
|
|
|
|
|
|
|
|
|
<p align="center">
|
|
<img src="https://assets.media-techport.de/f1/git/graphics/gray0-catonline.svg" alt="">
|
|
</p>
|
|
|
|
<p align="center">
|
|
<img src="https://assets.media-techport.de/f1/logos/small/license.png" alt="License" width="15" height="15"> <a href="./gitea-theme-techport-dark/src/branch/main/LICENSE">License</a> | <img src="https://assets.media-techport.de/f1/logos/small/matrix2.svg" alt="Matrix" width="15" height="15"> <a href="https://matrix.to/#/#community:matrix.media-techport.de">Matrix</a> | <img src="https://assets.media-techport.de/f1/logos/small/mastodon2.svg" alt="Matrix" width="15" height="15"> <a href="https://social.media-techport.de/@donnerwolke">Mastodon</a>
|
|
</p>
|